ウイイレのステータス画面を作成するjQueryプラグインを作ってみた
くだらないもの作ってみました。
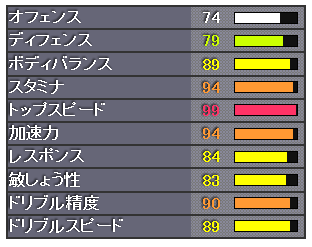
こんな感じ
↑みたいな感じになります。
※今更だけど、名前は【WEGraph】より【WEStatus】のほうがよかったな。。。
ダウンロードは
使い方
ステータス表を表示したい箇所に
<div id="wegraph"></div>
を記載する。
別に div の必要も、idが【wegraph】じゃないといけない理由もないっす。
好きなもので動くはず。
ようは、jQueryの記述ないでステータス表を表示する場所を指定するためだけっす。
jQueryの記述は
<link rel="stylesheet" href="./css/WEGraph.css" type="text/css" />
<script src="./js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="./js/WEGraph.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
$(document).ready(function(){
$("div#wegraph").WEGraph({
max : 100,
tableWidth : 300,
limitBreak : 0,
data : [
['オフェンス',74],
['ディフェンス',79],
['ボディバランス',89],
['スタミナ',94],
['トップスピード',99],
['加速力',94],
['レスポンス',84],
['敏しょう性',83],
['ドリブル精度',90],
['ドリブルスピード',89]
]
});
});
//-->
</script> こんな感じ。
$("div#wegraph").WEGraph({ここで、上のほうで指定したidを指定してください。
オプション
max
値の最大値を設定します。
デフォルトは100。
値の75% 80% 90% 95%以上 でそれぞれ色が変わります。
tableWidth
ステータス表の横幅指定。
デフォルトは300。
limitBreak
ステータスの限界突破許可フラグ。
デフォルトは0。
上限値が100で、ステータスが101以上だった場合の処理の制御